Are you planning on redesigning your eCommerce website? A redesign mockup can help.
A webpage mockup can be used as a tool in designing and creating a new website to align with your desired end product. For example, you might have an amazing design idea for your eCommerce website but don’t quite know where to put certain elements.
So rather than just guessing what’s possible from scratch without any direction whatsoever (which usually ends badly), creating a mockup can save you A LOT of money and time.
Website Redesign Case Studies
To understand the web design process better, read some of our eCommerce redesign case studies where we break down each step:
- PartsWarehouse.com Redesign
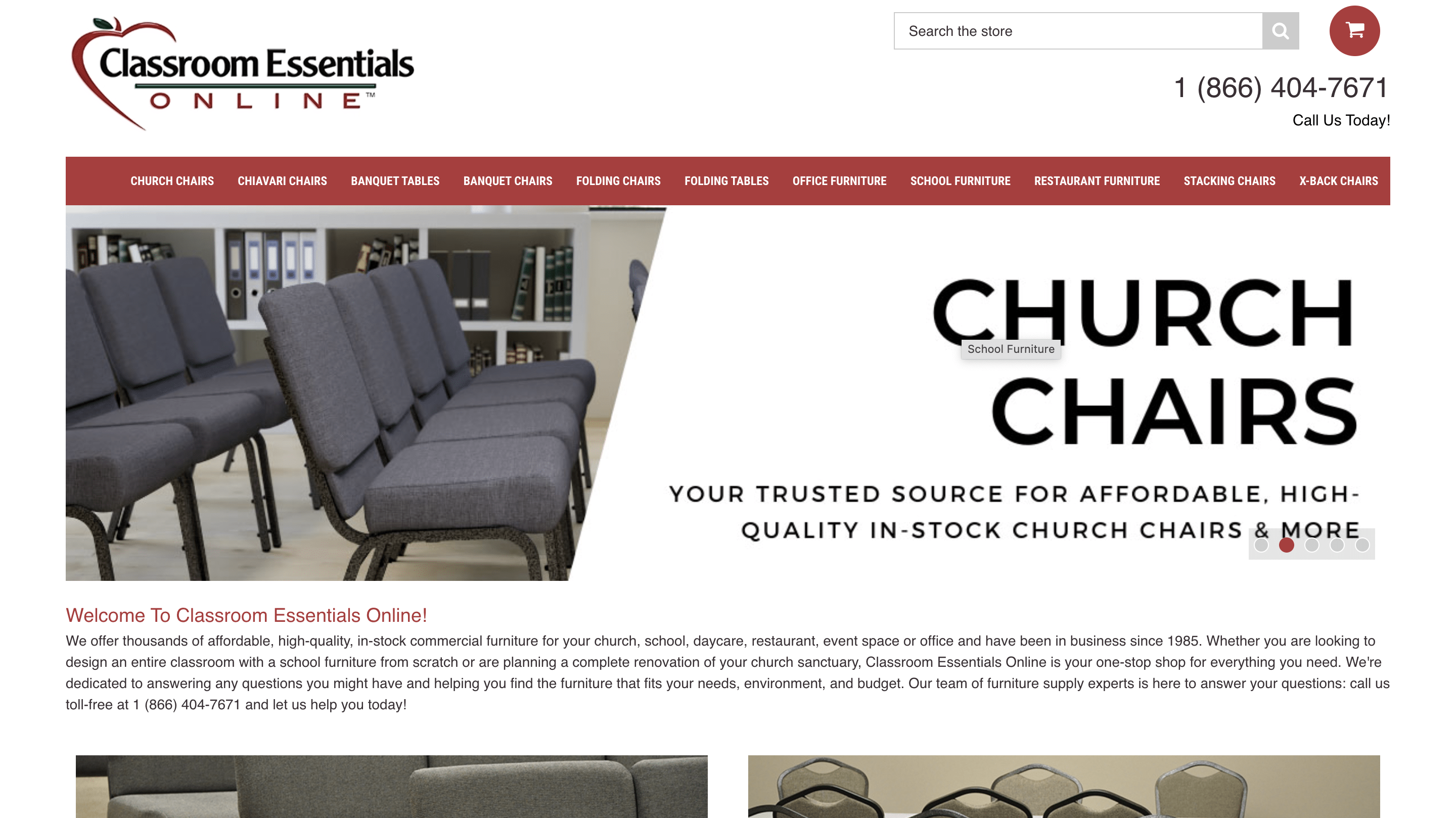
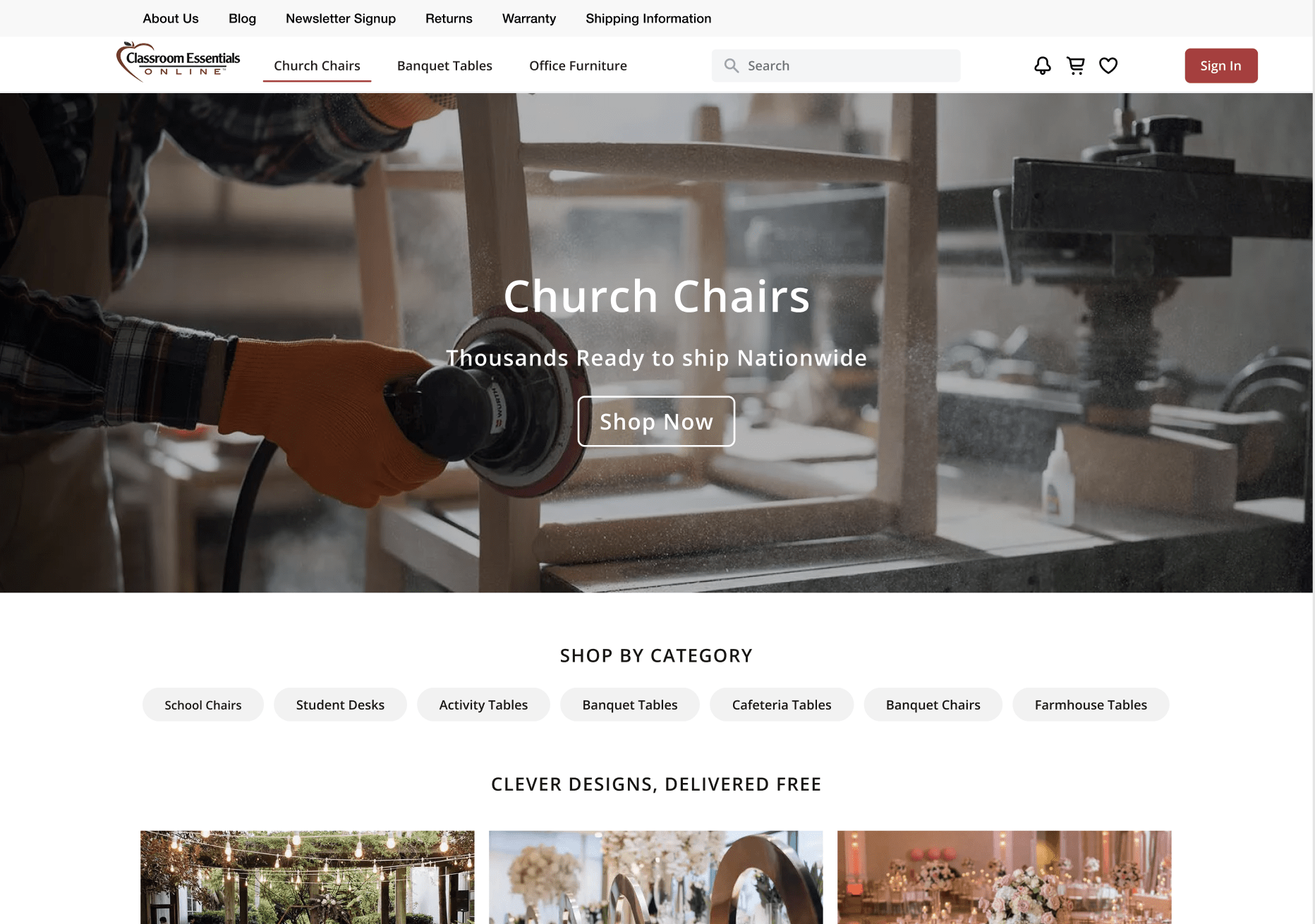
- ClassroomEssentialsOnline.com Redesign
- atlanticfirearms.com Redesign
- PowerfulSignal.com Design
What is a Website Mockup?
A website mockup is a full-size model of a website or page, typically generated by a designer. It is used to give the target audience, clients, stakeholders, and developers an idea of the planned flow and content for the finished product.
Mockups for eCommerce websites usually consist of rough wireframes that show the placement of text, images, and other elements on the page, as well as more detailed visual designs that incorporate color and branding. In many cases, designers will create multiple mockups to explore different design directions before settling on a final design.
Here’s a home page mockup we created for a client’s redesign project for an eCommerce website:

Before

After
Once the mockup is approved, it can then be used as a blueprint for coding the website or creating the HTML/CSS template.
Sketches, Wireframes, Mockups, and Prototypes
As any web designer knows, sketches, wireframes, mockups, and prototypes are all important tools in the design process.
But what exactly is the difference between each of these terms?
Let’s go over these terms to help you understand them better.
Sketch
A sketch is a freehand drawing of the design concept. It can be drawn using pen and paper or a digital tool and it’s a part of the initial phase of design visualization.
Sketches usually contain less detail than a final drawing or painting, but they can still be very complex. A sketch may be created to capture an idea quickly, before it’s forgotten, or to experiment with different ideas and compositions.
Sketches can also be used as reference material when creating a more finished piece of art. Whether created digitally or by hand, sketches provide a versatile way to visually explore concepts and ideas.
Wireframe
A wireframe is a low-fidelity design deliverable that typically depicts only the basic elements of a user interface, such as space for text, images, and buttons. Wireframes are often used early in the design process to establish the overall layout of a page or screen.
They can also be used to test different hypotheses about how users might interact with a UI. Because they are low fidelity, wireframes are typically quick and easy to create, which makes them an ideal tool for exploratory design.
When used in conjunction with other design deliverables, such as high-fidelity mockups and user flows, wireframes can help create a complete picture of the final product.
Mockup
A mockup is a mid-fidelity to high-fidelity representation of a web design project. It’s a static image depicting the visual look of the website.
Unlike wireframes, which are low-fidelity and only show the structure of the site, mockups provide a more realistic preview of what the final product will look like. Mockups can be created using various tools, including Photoshop, Sketch, and Illustrator.
They typically include placeholder text and images, so that designers can get a feel for the overall layout and visual elements without being distracted by the content. When used correctly, mockups can be an invaluable tool for visualizing the end result of a web design project and ensuring that all stakeholders are on the same page.
Prototype
A prototype is a high-fidelity, interactive model of a website. Its purpose is to simulate the interaction between a user and an interface, as well as to evaluate user flow and test website usability and functionality. Prototypes can be created using a variety of methods, including paper prototyping, digital prototyping, and interactive prototypes.
Paper prototyping is the quickest and easiest way to create a prototype, but it is also the least realistic. Digital prototypes are more realistic, but they can be time-consuming and expensive to create.
Interactive prototypes are the most realistic type of prototype, but they require the use of specialized software and can be difficult to create. Once a prototype has been created, it can be used for user testing in order to identify any problems with the design or functionality of the website.
Why is it Important to Create a Web Design Mockup for a Redesign Project?
Creating a mockup for an eCommerce website design project is important for a redesign project because it allows the designer and stakeholders to see what the finished website will look like before any development work is done. It also helps to ensure that all parties are on the same page and have a clear understanding of the design concept.
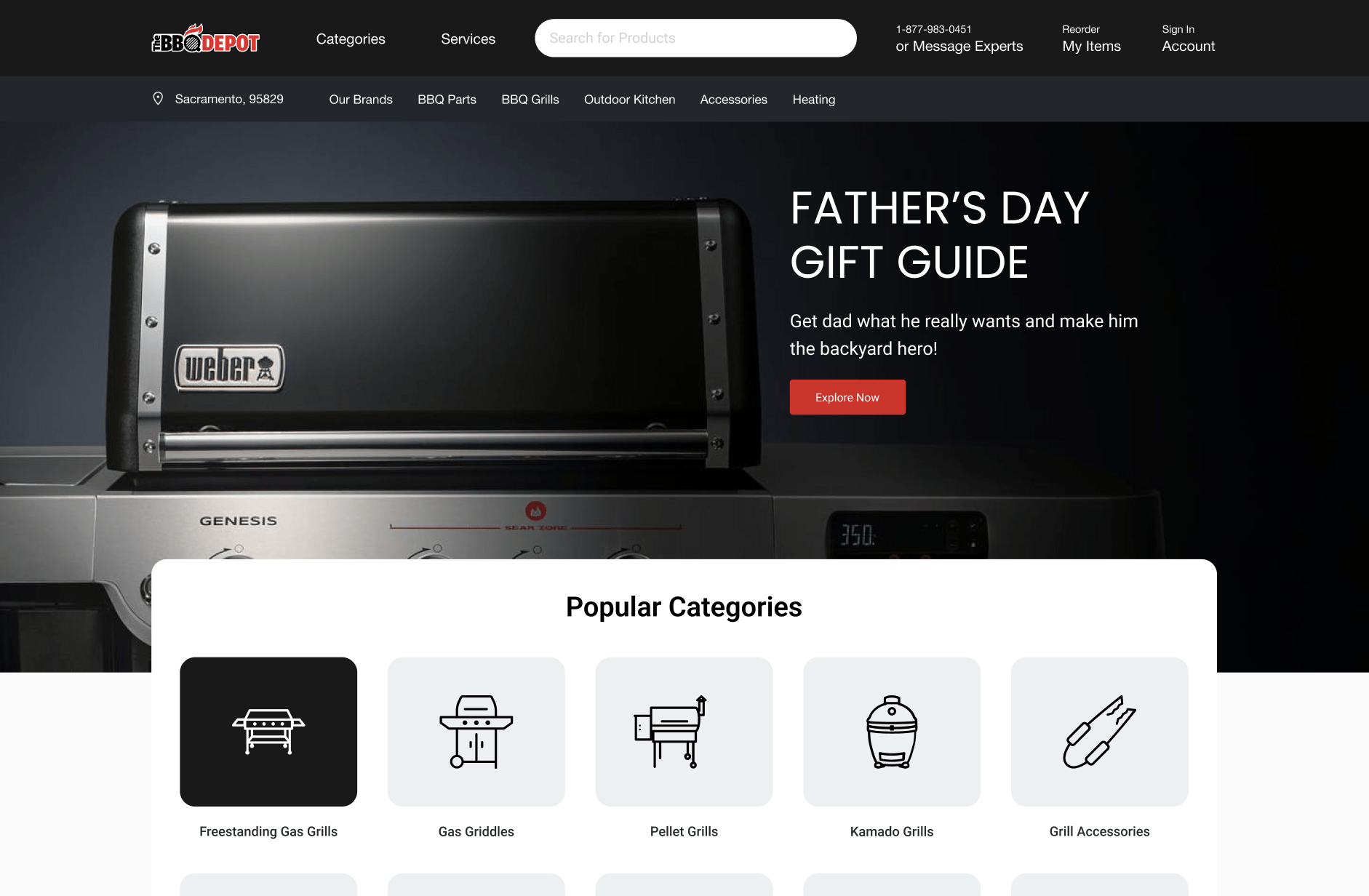
Mockups can also serve as a reference for developers, providing them with specific visual guidelines for building the website. For example, while we were creating a mockup for one of our clients we noticed some UI/UX issues that helped us address them before starting the development.
Here’s the mockup we created for that client:

Additionally, creating a mockup can help uncover any potential problems or inconsistencies in the design before they become an issue during development.
In short, creating a mockup can save time, money, and frustration by identifying issues early on in the redesign process.
How to Create a Website Wireframe
Designing a new eCommerce website is a tough challenge. That is why getting help from a professional agency is a must-do. There are so many different elements to consider, from the overall layout to the specific details of each page.
One of the best ways to get started is to create a wireframe for your site. This will give you a roadmap to follow as you begin the design process. To create a wireframe, start by sketching out the general layout of your site.
Then, add in the specific pages that you want to include, such as a home page, product page, checkout page, and so on. For each page, think about what content you want to include and how it should be arranged.
Typography
To make sure that your website is readable and attractive, be mindful of the fonts you pick. Go for web-safe fonts or font stacks to keep your site’s text from looking unfinished in other browsers.
Content and Images
Even if you don’t have all your site content ready, try to use real website copy, images, and media in your mockup. Using dummy text and placeholder images is okay, but it won’t give as accurate of an idea for the final product.
Color Theme
Since wireframes don’t often establish colors, you are going to have to define them during the mockup stage. Ensure your brand’s colors are included and that there is a pleasing color palette with enough contrast.
Navigation (UI/UX)
Good website navigation is key to keeping users happy and engaged, leading them toward conversion. Mockups can help show how users will move from one page to the next.
Consistency
Keep in mind that you’re not just designing individual pages, but an entire website. Consequently, users will anticipate a consistent overall aesthetic. A uniform look reinforces a more seamless and enjoyable browsing experience — be sure to include this in your mockups.
Once you have a basic outline, you can start fleshing out your wireframe with more detailed information. Include things like button colors and fonts, and start envisioning how your finished site will look so the next step is easier and faster.
Next up is creating the mockup phase.
How to Create a Website Mockup
When designing your website, it is important to have a clear idea of who will be using the site and for what purpose.
You should also make sure that you are creating mockups based on wireframe designs which can help guide future development efforts in addition to giving an accurate representation as possible from one phase into another.
1. Wireframe Creation
Before diving into creating a mockup, it is important to first create a wireframe. This helps establish the structure and layout of the website without getting distracted by visual elements.
2. Choosing design Tools
Mockups can be created using various tools, including Figma, Sketch, and Illustrator. It’s important to choose a tool that you are comfortable with and that offers the features you need for your design.
3. Begin the Design
Base your mockup on the wireframe and desired aesthetic direction, then incorporate placeholder text and images as needed.
4. Creating the Mockup
After you are done with your mockup, start working on a prototype.
How to Transition From a Static Mockup to an Interactive Prototype
A website prototype is an interactive working model of your eCommerce website. It allows you to test the usability of your website and find any issues with the user flow before you launch the actual website.
Prototyping is a vital part of an eCommerce website redesign process, and it can save you a lot of time and money in the long run. Plus, using a library of reusable components can be an important part of a modular web design process.
By creating a prototype of your website, you can be sure that your final product will be usable and enjoyable for your users. Furthermore, with a prototype, you can actually use the new design and test it however you like, enabling you to see things from the perspective of your future customers and add or remove the things you don’t like without fully developing the whole website redesign.
Conclusion and Key Takeaways for a Website Mockup
To wrap it up, creating a useful and highly functional mockup includes these steps:
- You can start with a freehand sketch to capture the design idea on paper.
- Choose the right mockup tool based on the needs of your design project.
- Transform the sketch into a wireframe to add structure to web pages.
- Add colors, typography, content, visuals, and other UI elements to make a mockup.
- Transition from a static mockup to a dynamic state by creating an interactive prototype.
- Collaborate with your teammates, clients, and stakeholders to get valuable feedback.
- Test your website design prototype for usability, functionality, and user flow.
- Iterate patterns as you go to complete the design before handing it over to developers.
While creating a mockup for every page, keep a bigger picture of the overall website design in mind to create pages that are consistent in look and feel and align with the brand style.